In-line Interactive

Standing in line has changed a lot since that first trip to Cedar Point in 2001. Sure, you still spend time talking with your friends, but nearly everyone who is in the line pulls out their smartphone every few minutes to check email, Facebook, Twitter, Instagram or some niche social networking or news app. This is especially obvious when standing in line at night as the glowing screens twinkle on and off.
Its clear that people find standing in long lines boring and are using their smartphones as a means to provide some relief to that boredom. The real question is why haven't theme parks taken advantage of this captive time to better interact with their customers? Every day, hundreds, if not thousands, of people spend minutes, if not hours, in line for each relatively short thrill. By making that waiting process more enjoyable and engaging, parks can not only increase customer satisfaction, leading to additional visits, but also have an opportunity to provide a useful service while marketing to the customer.
Most large companies have Portal sites that are only available to their employees. Many divisions or teams within these companies have their own little corner of that Portal site in which to house information that directly relates to them and allows them to communicate amongst themselves. Inline Interactive seeks to bring the fun and informational aspects of Portals to customers who need something to fill their time in line.
How It Works
Each queue system is equipped with its own Inline Interactive system. A system consists of a series of open wifi access points that cover entire queue area. These wifi points provide access to a set of services, available either through a smartphone web browser or through a dedicated app installed on the device. Internet access is supported, either to a white-listed set of sites that the park can configure and approve, to full Internet access or only access to queue-specific or site-specific portals.
When the customer launches their browser or their app while connected to the wifi network, the landing page they see is determined by the queue in which they are standing. Even though the wifi network is the same across the entire site, the content delivered changes to be specific to that line.
How This Benefits The Customer
Boredom relief… Waiting in line can be boring, even with your good friends along for the ride. Providing the customer with easily accessible information, videos and interactive games can shorten and improve their subjective wait, even if their objective wait remains the same.
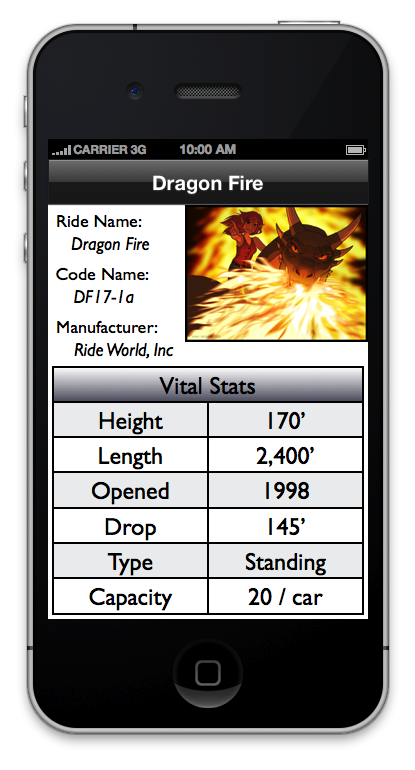
Ride information… Every ride worth its line has a big sign out front that lets the prospective rider know how long they are likely to wait. Experienced riders can estimate the line duration based on where the end of the line is and how many turnstiles are open. How great would it be to crowdsource the line length by letting your customers tell you how long they waited just by using their devices in line? But that's not all; the portal can give vital statistics about the ride itself, its length, height, speed, drop and any other information you feel would interest your customers.
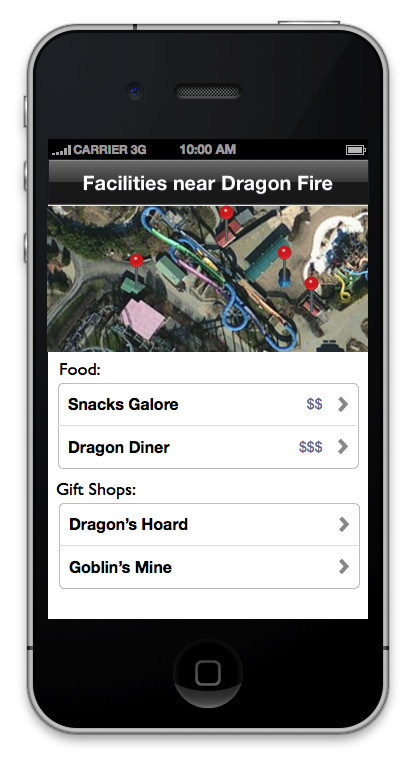
Park information… Lines can be long, especially on days with high visitor turnout. For visitors who do not know the park well and have been in line for a couple hours, finding a bathroom or food as soon as they exit the ride is extremely important. Help your customers by giving them a listing of the near by places to grab a bite to eat and to let nature call. Let them know where the closest gift shops are and how to find the closest rides.
How This Benefits The Park
Marketing opportunities… Ticket sales by itself does not make for a financially successful park. Upselling customers on concessions, VIP access passes and exclusive shows can make the difference between profitability and loss, but only if the customers know these options are available. Inline Interactive gives you one more way to get your message to your customers.
Safety… Uniformed and plain clothes security can't be everywhere in the park and security cameras on closed systems are expensive to install and monitor. Use your customers as a method to inform your security staff of potential safety issues in the park. The park maps can also help your customers find the closest security or first aid station in case of an emergency.
Customer service… Every park strives to present its best face to their customers, but sometimes opportunities for better service do arise. Using the interactive feedback form, customers can alert you to bathrooms in need of freshening up, team members who need additional training and areas that facilities management need to visit. Its not all bad though, as your customers can also give positive feedback on especially courteous team members and ride experiences.
Partnership advertising… You've got a lot of partners that help you run the park, from food & drink vendors to the local electricity company to construction companies. Inline Interactive provides you an easy way to allow your partners to advertise to your customers and know exactly how many times their brand message was seen by customers.
What Does It Look Like?
Each ride in an amusement park has its own theme, branding & concept, so why shouldn't the ride's portal be the ride's digital equivalent? Inline Interactive provides a prebuilt set of templates which can be updated administratively through our toolkit. You can use your own colors, copy, fonts, images and video for each portal.
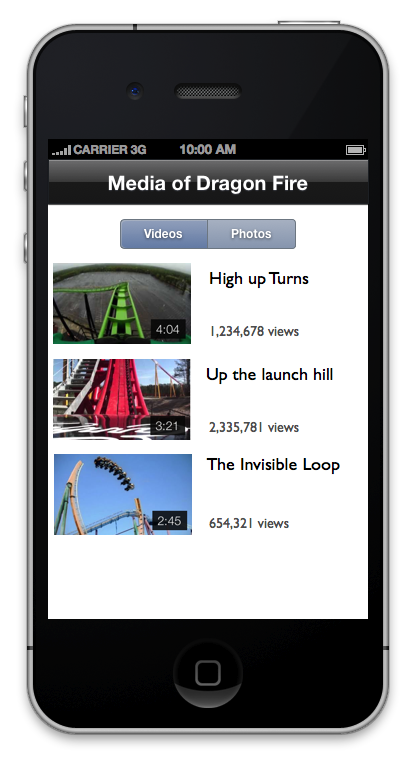
Portals can have more than one page per ride as well. You can set up landing pages that give basic information about the ride, a page to give a detailed history of the ride, another with a video taken of the ride in motion, and another of the ride's entrance and exit location within the park. That's just the start because you can create your own templates to meet your specific needs as well.
Below is a gallery of some wireframes to get your creative thoughts going on what an Inline Interactive solution might look like for your company.